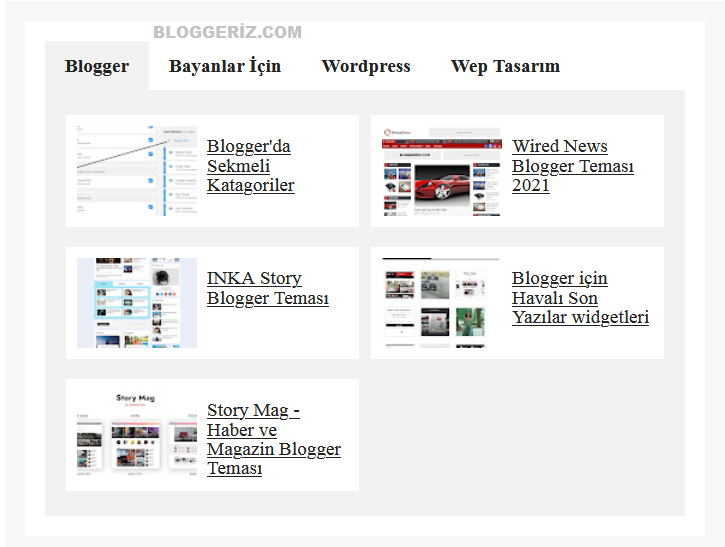
Blogger'da Sekmeli Katagoriler
Kodlar temanızın uygun yerine veya widget kısmından ekleyebilirsiniz.Örnek https://codepen.io/bloggeriz/full/JjyKKvJ
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<style>
@import url(https://fonts.googleapis.com/css?family=Roboto:400, 700);
*, *:before, *:after {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
ins {
background:#fff;
}
#bloggeriz {
background:#fff;
position:relative;
margin:5% auto;
width:100%;
max-width:680px;
overflow:hidden;
box-shadow:0 0 0 20px rgba(0, 0, 0, 0.03);
}
.recent-labpost {
margin:20px;
}
.rctab-button>span {
padding:15px 20px;
cursor:pointer;
position:relative;
color:#222;
display:inline-block;
font-size:120%;
font-weight:700;
}
.rctab-button>span.active {
color:#222;
background:rgba(0, 0, 0, 0.05)}
.rctab-button>span.active:before {
content:'';
top:0;
opacity:1}
.rctab-content {
padding:15px;
background:rgba(0, 0, 0, 0.05);
position:relative;
min-height:100px;
overflow:auto}
.rctab-item {
float:left;
width:48%;
margin:10px 1%;
background:#fff;
border:1px solid rgba(0, 0, 0, 0);
transition:all .3s;
}
.rctab-item:hover {
border:1px solid rgba(0, 0, 0, 0.1);
}
.rctab-item-inner {
padding:10px}
.rctab-item img {
float:left;
width:120px;
height:auto;
}
.rctab-item h3 {
float:right;
width:calc(100% - 130px);
height:20px;
margin:10px 0;
font-size:120%}
.rctab-item h3 a {
color:#222}
.rctab-item h3 a:hover {
color:#e74c3c}
.loader {
position:absolute;
left:50%;
top:50%;
margin-left:-27.5px;
margin-top:-27.5px;
transition:all .3s linear}
.hide-load .loader {
opacity:0}
.squarin {
background:#374140;
width:15px;
height:15px;
float:left;
top:-10px;
margin-right:5px;
margin-top:5px;
position:relative;
opacity:0;
-webkit-animation:enter 6s infinite;
animation:enter 6s infinite}
.enter {
top:0;
opacity:1}
.squarin:nth-child(1) {
-webkit-animation-delay:1.8s;
-moz-animation-delay:1.8s;
animation-delay:1.8s}
.squarin:nth-child(2) {
-webkit-animation-delay:2.1s;
-moz-animation-delay:2.1s;
animation-delay:2.1s}
.squarin:nth-child(3) {
-webkit-animation-delay:2.4s;
-moz-animation-delay:2.4s;
animation-delay:2.4s;
background:#09c}
.squarin:nth-child(4) {
-webkit-animation-delay:0.9s;
-moz-animation-delay:0.9s;
animation-delay:0.9s}
.squarin:nth-child(5) {
-webkit-animation-delay:1.2s;
-moz-animation-delay:1.2s;
animation-delay:1.2s}
.squarin:nth-child(6) {
-webkit-animation-delay:1.5s;
-moz-animation-delay:1.5s;
animation-delay:1.5s}
.squarin:nth-child(8) {
-webkit-animation-delay:0.3s;
-moz-animation-delay:0.3s;
animation-delay:0.3s}
.squarin:nth-child(9) {
-webkit-animation-delay:0.6s;
-moz-animation-delay:0.6s;
animation-delay:0.6s}
@media screen and (max-width:768px) {
.rctab-item {
float:left;
width:100%;
}
.rctab-item {
margin:10px auto;
}
}
</style>
<div id="bloggeriz">
<div class='recent-labpost' data-label='["Blogger","Bayanlar İçin","Wordpress","Wep Tasarım"]'>
</div>
</div>
<script src='https://code.jquery.com/jquery-2.2.4.min.js'></script>
<script>
//<![CDATA[
function getMeImg(a) {
var t = [a, a, !1];
return void 0 !== a ? -1 !== a.url.indexOf("img.youtube") ? (t[0] = a.url.replace("default.jpg", "hqdefault.jpg"), t[1] = a.url.replace("default.jpg", "mqdefault.jpg"), t[2] = !0) : (t[0] = a.url.replace("s72-c", "w100-h75-c"), t[1] = a.url.replace("s72-c", "s500-c")) : (t[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj41YWa4b4hO1KWC6yifko2TOG1fqZTm_yJz5Fv7USOblxd54EWJjGAB_0W_68XSbUoT4fpvSmR5X24wWimExX90BswR4G7TbOgwY3Tpf5M07agAFhZDuxDDwRiO9b9M4a3WnjkCf3oZsw/s1600/thumb.png", t[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj41YWa4b4hO1KWC6yifko2TOG1fqZTm_yJz5Fv7USOblxd54EWJjGAB_0W_68XSbUoT4fpvSmR5X24wWimExX90BswR4G7TbOgwY3Tpf5M07agAFhZDuxDDwRiO9b9M4a3WnjkCf3oZsw/s1600/thumb.png"), t
}
function load_w_tab(a) {
var t = a.find(".rctab-content>.active"),
e = t.attr("data-load");
$.ajax({
type: "GET",
url: "https://www.bloggeriz.com/feeds/posts/summary/-/" + e + "?max-results=8&alt=json-in-script",
async: !1,
contentType: "application/json",
dataType: "jsonp",
success: function(a) {
if (a.feed.entry) {
t.append('<div class="wtab-inner"></div>');
for (var e = 0; e < a.feed.entry.length; e++) {
for (var i = a.feed.entry[e], d = 0; d < a.feed.entry[e].link.length; d++)
if ("alternate" == a.feed.entry[e].link[d].rel) {
var s = a.feed.entry[e].link[d].href;
break
}
var n = i.title.$t,
l = getMeImg(i.media$thumbnail),
r = '<div class="rctab-item"><div class="rctab-item-inner"><a href="' + s + '"><img src="' + l[0] + '"/></a><h3><a href="' + s + '">' + n + '</a></h3><div style="clear:both"></div></div></div>';
t.find(".wtab-inner").append(r)
}
t.addClass("hide-load")
}
}
})
}
function getwtabs(e) {
for (var labelArr = eval(e.attr("data-label")), html = '<div class="rctab-button">', i = 0; i < labelArr.length; i++) html += '<span data-target="' + labelArr[i] + '-genova">' + labelArr[i] + "</span>";
html += '</div><div class="rctab-content">';
for (var i = 0; i < labelArr.length; i++) html += '<div data-load="' + labelArr[i] + '" data-container="' + labelArr[i] + '-genova">' + loaderHTML + "</div>";
html += "</div>", e.append(html), e.find(".rctab-button>span").first().addClass("active"), e.find(".rctab-content>div").hide(0), e.find(".rctab-content>div").first().show(0).addClass("active loaded"), setTimeout(function() {
load_w_tab(e)
}, 500), e.find(".rctab-button>span").click(function() {
var a = $(this).attr("data-target"),
t = $(this),
i = "";
e.find(".rctab-content>div").each(function() {
$(this).attr("data-container") == a && (e.find(".rctab-button>span").removeClass("active"), t.addClass("active"), e.find(".rctab-content>div").removeClass("active").hide(0), $(this).fadeIn().addClass("active"), i = $(this))
}), i.hasClass("loaded") || (i.addClass("loaded"), setTimeout(function() {
load_w_tab(e)
}, 500))
})
}
var loaderHTML = '<div class="loader"> <div class="squarin" ></div> <div class="squarin"></div> <div class="squarin last"></div> <div class="squarin clear"></div> <div class="squarin"></div> <div class="squarin last"></div> <div class="squarin clear"></div> <div class="squarin "></div> <div class="squarin last"></div> </div>';
$(function() {
getwtabs($(".recent-labpost"))
});
//]]>
</script>




Yorum Gönder